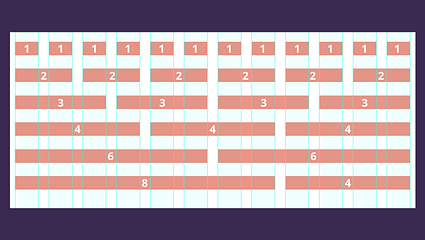
Use our powerful mobile first flexbox grid to build layouts of all shapes and sizes thanks to a twelve column system five default responsive tiers sass variables and mixins and dozens of predefined classes.
Adjust boostrap gutter using css.
The following approach will explain clearly.
Rows must be placed within a container fixed width or container fluid full width for proper alignment and padding.
Finally bootstrap is imported import bootstrap which enables the sass processor a k a.
Bootstrap css class no gutters with source code and live preview.
I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns.
Use rows to create horizontal groups of columns.
Bootstrap s grid system uses a series of containers rows and columns to layout and align content.
We actually ended up just downloading the bootstrap source unzipping it copying the source scss files into the assets folder then importing the bootstrap scss file in index js instead of the final bootstrap css file.
Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other.
Michael hanna commented a year ago.
Content should be placed within columns and only columns may be immediate children of rows.
Compiler to generate all the appropriate css using both the bootstrap defaults and the custom overrides.
Some bootstrap 4 grid system rules.
You can copy our examples and paste them into your project.
Regular bootstrap version below with kittens.
Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml.
Gutter space has width 30px 15px on each side of a column.
Use 230 ready made bootstrap components from the multipurpose library.
To remove gutter space for a specific div first we must know what is gutter space.
Now here s our code for the no gutters class.
Thanks for the response.
In bootstrap 4 there are 12 columns in the grid system each column has a small space in between that space is known as gutter space.